Did you know that there are 7.62 billion global smartphone users worldwide? And 54.4% of global website traffic comes from them? That’s huge! This data is amusing enough to show why stores need mobile-friendly website content and interface.
Did you know that there are 7.62 billion global smartphone users worldwide? And 54.4% of global website traffic comes from them? That’s huge! This data is amusing enough to show why stores need mobile-friendly website content and interface.
Your website content should be good enough to be displayed on desktop and mobile devices with the same user experience. But, you might wonder, is that even possible?
Of course, it is.
In this article, you will discover what website content is, its importance, and tips for creating a mobile-friendly website.
So let’s take it from the top.
I. What is Website Content?
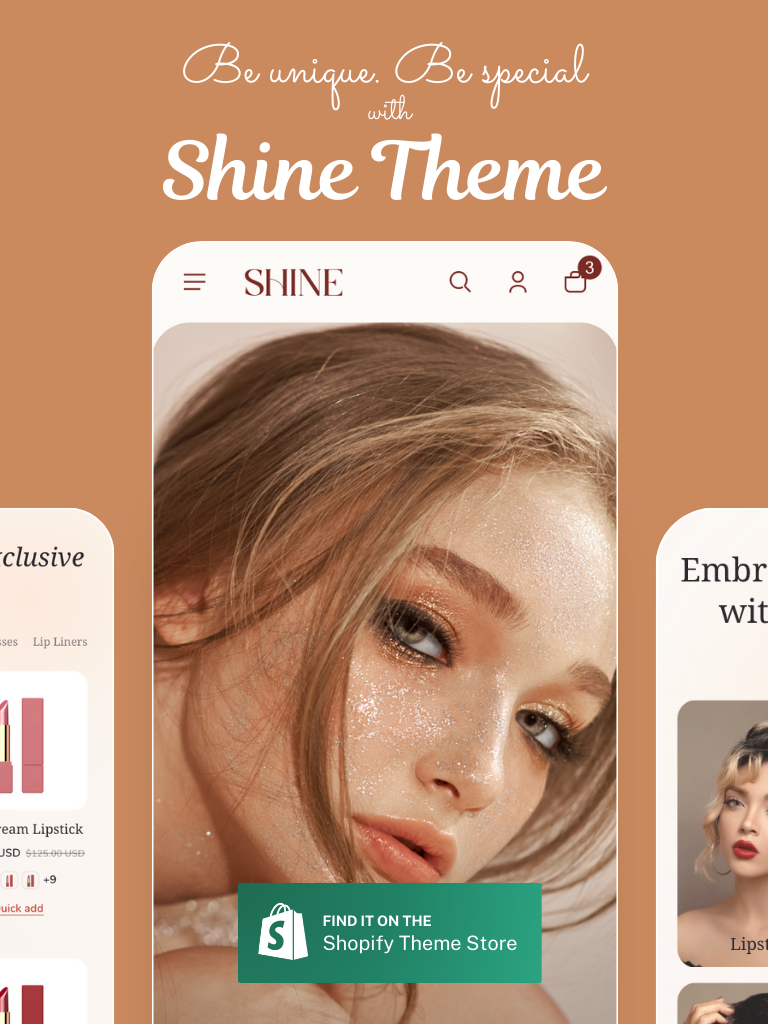
In layman’s terms, any textual or visual content published on your website is website content.

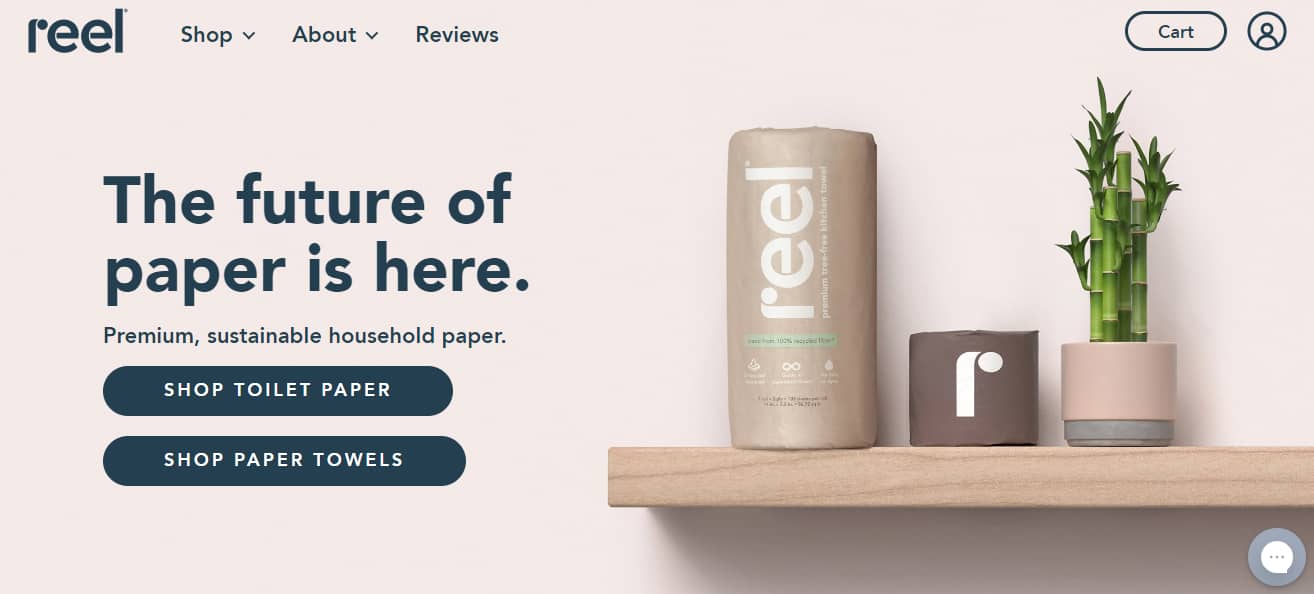
In the image above, the header, images, text, menu bar, CTA, everything you see is website content.
Let’s take a deep dive and learn the different types of web pages you can make for your website:
- Blog Post: Blogs are the powerhouse of content marketing. Writing posts about topics in which your audience’s interest lies will help you identify yourself as a trusted source and more than just a brand.
- Case Studies: A perfect way to exhibit your professional skills and experience. Well-written case studies can remove customers’ doubts. Plus, illustrate your value proposition to clients and partners.
- Resources: This is a website’s treasure box. The treasure includes many downloadable templates, checklists, webinars, and E-books. It’s the most amazing form of lead generation tactic that brands use. However, you must ensure every downloadable resource has branding or a watermark embedded.
- Website Copy: The content on your website – homepage, landing pages, about page, product page, and more. They resemble your top content and should be engaging enough to explain your brand, sell your products, and ease the customer’s journey throughout the website.
With such a competitive market, content is the only king to drive nomads to your kingdom.
Therefore, website content should say-it-all about your company and add value to your business values and goals.
II. What Is Good Website Content?
Regardless of the various content pillars, web copy is believed to be the most important component of website content.
It’s the words on your website pages that convert a visitor into a buyer.
So what makes good website content? It’s a recipe with three key ingredients:
01. Knowing Your Audience
While creating your website content, it’s important to understand your buyer persona. After all, a website is a two-way street. You provide value to potential customers, and they show their loyalty to your brand.

Do you know that 52% of digital marketers believe that knowing your audience and personalizing your content adds a ton to your content marketing strategy?
Thus, your website content should highlight their pain points and how you can provide them with an affordable yet effective solution.
Therefore, personalize your content based on your research for your target audience.
02. Persuasive and Precise Writing
Have you ever encountered a website copy that left you scratching your head trying to figure out its meaning?

Imagine what if the same thing happens to your readers? What if they get lost on the very first page of your website?
It’s a nightmare leading to net-zero sales and higher bounce rates.
Your website content should be clear, precise, and to the point. It should be able to lead your website visitors to an actionable CTA.
On that note, your CTAs play a crucial role in crafting high-converting website content. So make sure they are catchy and mind-boggling.
For example:
- Sign up and get 20% OFF
- Just fill in your email and download the E-Book for FREE
- Refer a friend and avail 50% Flat discount
The duo of clear-crisp copies and understandable CTAs can turn out to make the best website content.
03. Mixed Media
Suppose you fill a page with creative words. Would you mind reading it till the end?
Yes, you would!
Text-based content can be engaging but also has a saturation point.

Pro Tip: Use at least 2 to 3 images for every 1000 words you write.
Introduce your customers with various forms of content like images, infographics, and videos.
A mixed-media content strategy can help you spread your brand’s messages loud and clear across your audience.
III. Why Is Website Content Important?
Arguably, there are two significant reasons for website content being the pillar of your online presence.
Firstly, the most important reason to have outstanding website content is to educate and inform your audience.
Without content, no one will notice your brand. They will never know what your business does and why it does what it does, and how it’s beneficial for them.
Regardless of your content type, it should be engaging and must showcase a clear picture of your brand.
Secondly, good website content is important to Google.
While quality content is key to high conversions, it’s a waste if your potential customer doesn’t see it.
Ranking high on google search results allows more people to notice your brand, Thus, driving quality visitors to your website.
To rank higher on Google and other search engines, one must embed the best search engine optimization practices (SEO) into their website content. SEO is also important for mobile-first indexing.
SEO is cheery on the cake of your website’s content. However, you should remember that 54% of global website traffic comes from mobile devices. So you must ensure your website content is mobile optimized.
IV. 10 Tips to Create Mobile-Friendly Content For Your Online Store
Now that you know why website content is important for your business. Here’re some excellent tips for creating mobile-friendly content for your online store.
01. Identify Your Unique Value Proposition
Before starting with content creation, you must define a purpose for your content.

Your website content should answer your brand’s what, why, and how and explain what’s in it for your visitors. Hence, identifying your unique value proposition is crucial.
Identifying your unique value proposition will help you build your website content strategy around it. Rest, it’s up to you how well you weave your UVP throughout your content.
Moreover, giving your content a purpose can immensely contribute to your website’s success.
02. Enhance Your Content Readability
To encourage readership, your content must be easy to read.

Your choice of fonts, for example, highly impacts your content readability. So choose a mix of some of the popular website fonts such as:
- Georgia: Decorative and reader-friendly
- Helvetica: Classic font with decade-old roots
- Open Sans: Spacious and best-suited for digital publications
- Roboto: Elegant, bright, with a pinch of understated style
- Montserrat: Modern-classic font with an iconic geometric look
However, you can use mixed font types, but keep it to a minimum – no more than three. Or else they may cause a gradual shift in your website design pattern and hamper readability.
In terms of font size, they should be larger than 32 points to maintain readability on mobile devices. You can also use a mix of high-contrast colors to make your content more readable.
For example, white text on a black background would be much more readable than yellow text on a white background.
03. To the Point Web Content
Users visiting your site via a mobile phone don’t wait for long. They want to see to-the-point content.
You wouldn’t want to waste it with fluffy words or long paragraphs. Instead, what we recommend is implementing John Ziomek’s 1-2-3-4-5 approach.
According to Ziomek, each paragraph should contain one idea, expressed in two or three sentences extending your paragraph to a maximum of four to five lines. A sixth line makes it tiring for readers to spare their eyes upon.
For example, you wouldn’t have seen more than 4 lines in a paragraph throughout this article.
This strategy often helps you create mobile-friendly content. So make sure your content is short, crisp, and to the point.
04. Think With Your Thumb
Yes, you must think with your thumb to develop a mobile-friendly website content strategy.
Though this might sound weird, this is how you should think – in your visitor’s shoes.
“Make sure your site is completely navigable with one thumb and requires no pinching to use,” says Marc Weisinger, director of Marketing, Tinuiti, a search engine marketing firm.
One out of ten customers use a touch-screen device to access your website, and most use their devices with just their “Thumb.”
You can use this to your advantage by putting in bigger CTA buttons, eye-catching texts, and powerful words.
Something to Know: Pro copywriters use Power words to trigger a psychological or emotional response.
05. Talk to Your Readers in a Friendly-Tone
Since we talked about power words, “You” is considered to be a powerful word when trying to engage or hook your readers.

Create a bond between your brand and your audience. The best way to do so is to use an active voice.
For example, structure sentences like “You can order our services” instead of “Our services can be ordered.” Using an active voice is effective if you want to sound more personal.
06. Encourage Readers to Act
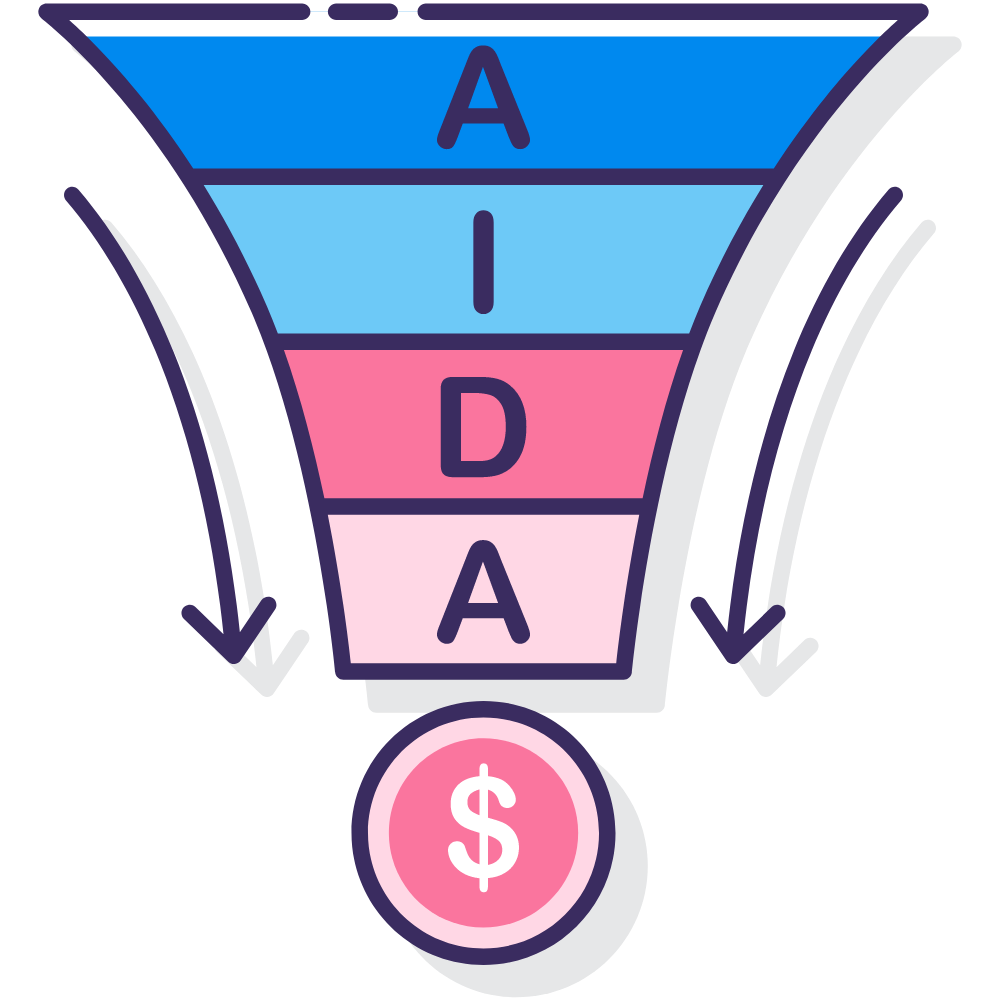
You must know your buyer’s journey to encourage them to take your desired action. So, again, an engagement funnel can be your best bet here.
The most popular way of creating an engagement funnel is via AIDA – Attention, Interest, Desire, Action.

Here’s how to use the AIDA formula to write high-converting content:
Attention
Grab your reader’s attention with a catchy headline. A line that emphasizes their problems and offers your solution in the same phrase.
Try out these proven headline examples:
“How To Create A Week’s Content In 2 Hours?”
“10 Proven Ways To Increase Your Website Traffic”
Interest
Generate your reader’s interest by asking the right question in the introduction – questions that develop emotions and excite the readers to get an answer.
Desire
Good website content always values the desire the site visitors will relate to. One strategy for doing this involves using subheadings, bullet points, and quotes. These add-ons make your content more readable and easily digestible for your readers.
Action
After you have successfully hooked your reader’s attention, developed his interest, and presented a desire. Then, it’s time to lure them into taking a specific action. For example, like your blog, comment on a post, or purchase a product/service.
Thus, covering your customer’s journey via content. AIDA is a top-to-Bottom funnel, so make sure you maintain the sequence.
07. Strategically CTA Placements on Web Pages
Now that you know the role of CTAs. It’s really important to craft clickable call-to-action texts.
Your call-to-action is the bridge that converts your readers into your customers. Make your call-to-action short and simple yet desirable by showing how you will solve a problem if the reader follows on with your CTA.
For example,” Buy Now,” “Download Now,” “Try For Free,” and “Get Started.”
Make sure your CTA text is a maximum of 2-3 words. Besides that, the placement of your CTAs is very crucial. If you fail to provide visitors with the next action to take within a few seconds of browsing your site, they get lost, and you miss out on conversion opportunities.
Place your CTAs at the top of the site and in-between actionable content to increase conversions.
This technique is more effective for mobile users, as they can see your action button explicitly on their small screens without struggling to search or scroll to the bottom.
Pro Tip: Adding customer testimonials to your website content strategy makes your CTAs more persuasive and trustworthy.
08. Make It Easy to Navigate
There are always different ways for mobile visitors to onboard your website. It can be through an old social media post, a blog link, or marketing emails.
They can land anywhere on your site, and that’s their first impression of your website content.
Hence, your website content must assist them in easily navigating your website no matter where they land.
Eventually, smooth navigation presents a user-friendly experience and allows free-flowing content throughout the website.
09. Keep Short and Catchy Titles
Headlines are the main “Hooks” to grab your reader’s attention. As mentioned earlier in the AIDA formula, headlines must be catchy.
While Google does not specify any limits to the length of title tags, it’s recommended to keep it in between 50-70 characters.
Google’s 600-pixels word limit allows 50-70 maximum characters to be displayed properly in search engine results pages. Every additional character probably gets truncated when it’s shown up in the search results.
However, to occupy less space on the mobile screen with your titles, they must be kept under 8-10 words.
Try crafting a powerful headline with Upworthy. They regularly update some of the best headline examples.
Although snappy headlines will make a great first impression on your audience, don’t forget to add relevant keywords to your title to make it crawlable for search engines.
10. Complete Optimization
Since we are talking about keywords, let’s dive into a broader aspect of website content optimization.

While making your content user-friendly, you should ensure it’s also search engine friendly. Top marketers believe that the duo has the potential to take your web content to excellence. So, how do you optimize your content?
- Embed target keywords to headers and subheaders: Add the primary keyword to the title and 5-8 general keywords (based on content length) of the body text.
- Don’t forget meta descriptions: Summarize the specific webpage in a line or two to encourage users to click over it. Use the same meta tags on mobile and desktop sites.
- To-the-point URLs: Keep your URL slug to what’s inside the webpage. Maintain the same URLs for mobile and desktop sites to make google crawling easier and less complex
- Optimize Visual Content: Use high-quality images and HD videos, optimize them with alt descriptions, and Resize images to make them load faster on mobile devices.
Note: Make sure using high-quality visual content doesn’t hamper your webpage loading time. Else, everything is worth nothing.
V. Examples of Websites With Great Content
Let’s now look at some content rich websites that leverage great content to increase their conversations.
01. Brands Leveraging Story Telling
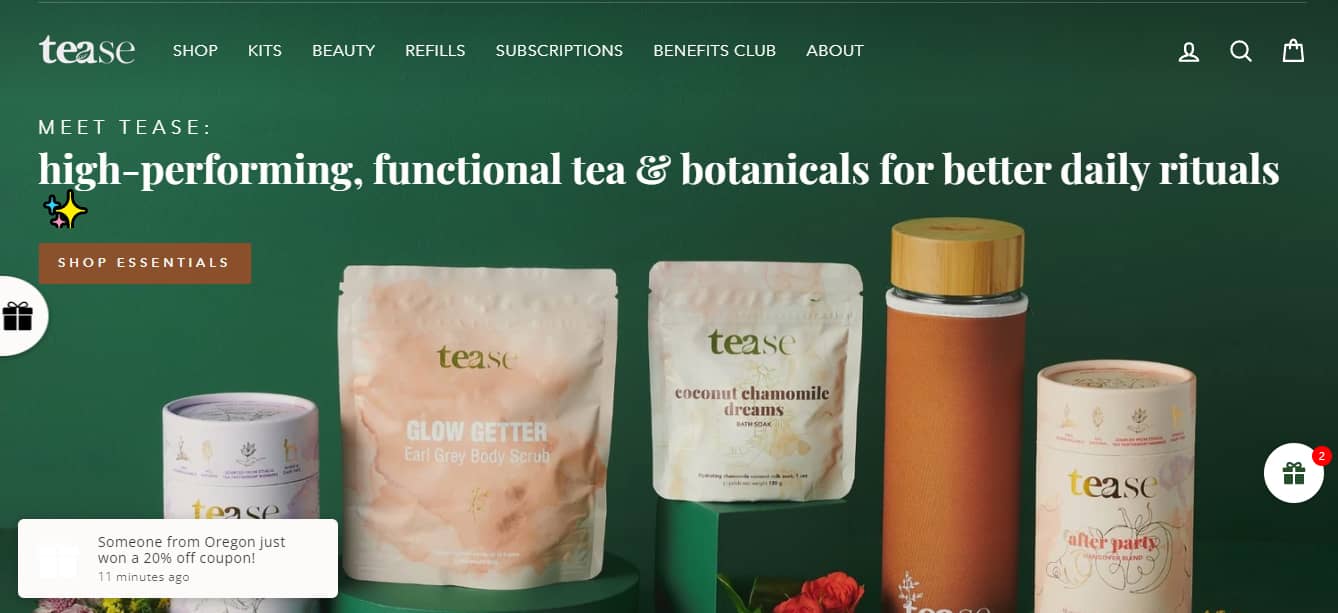
Tease brings all-natural, ethically sourced tea from garden to cup. It has a variety of blends that support every mood and desire.
What did we love about its website content?
Short and powerful title on the homepage.

When you visit https://teasewellness.com/ on mobile devices, it has three significant well-doings:
- Quality Images (as on desktop view)
- Text short enough to be visible on a mobile screen
- Optimize for faster loading time
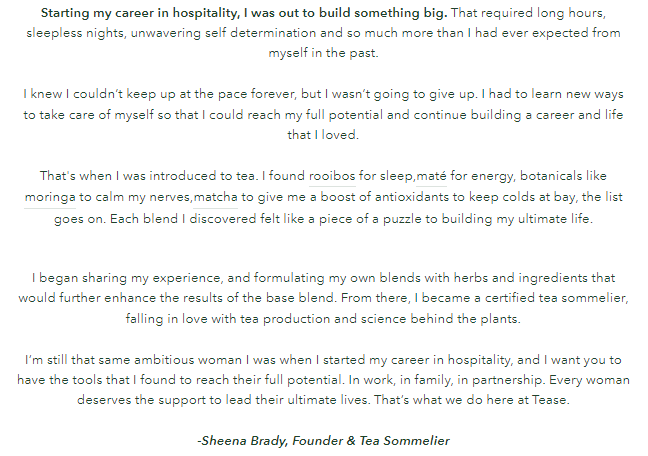
The online store also leverages storytelling in the About section to personalize its website content.

Moreover, it hooks users to their stories by presenting them in various formats other than text, like the below-shown video format.

02. Mobile-friendly Web Copy With Strategically Placed CTAs
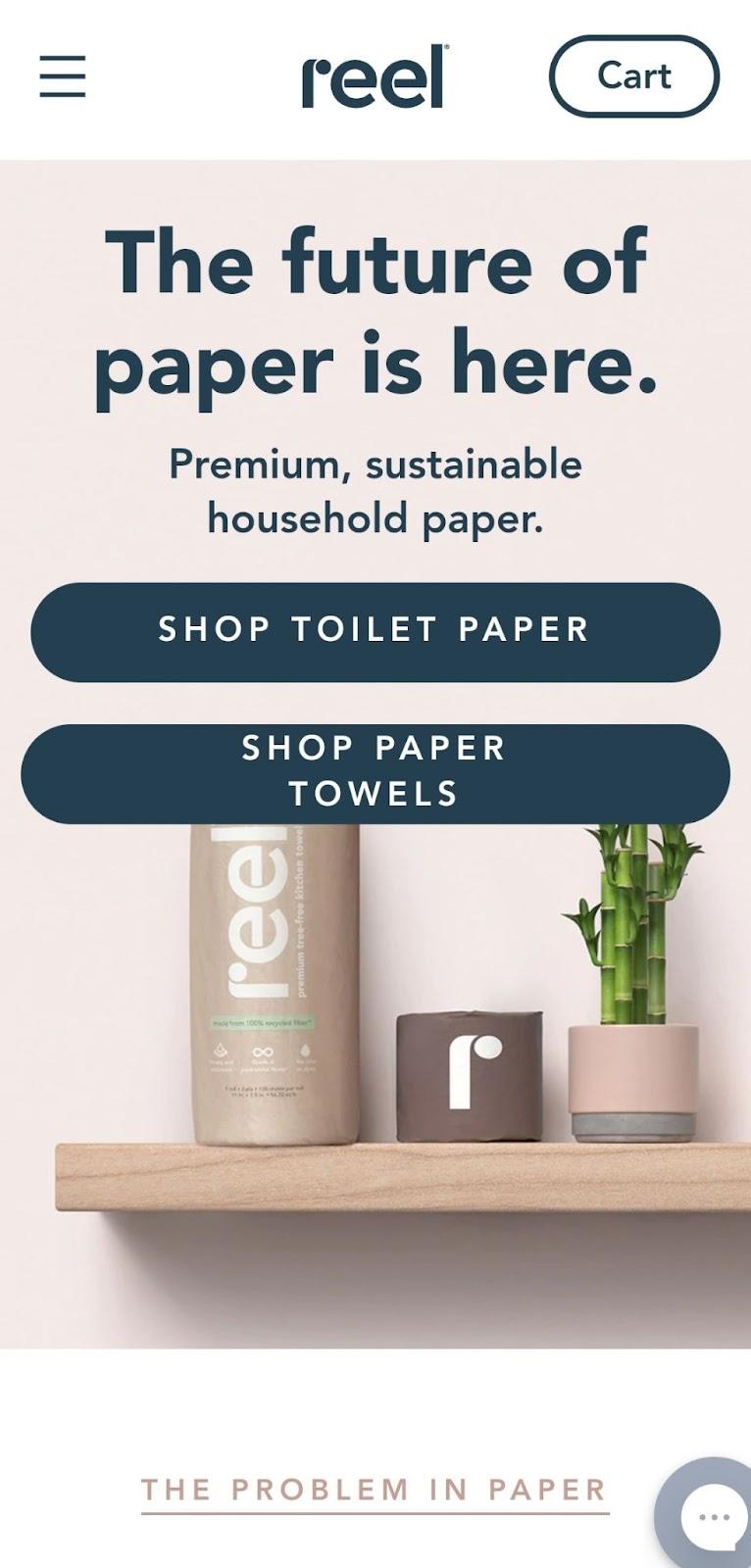
Another brilliant website content example is Reel Paper‘s website. Though it’s an online paper-selling store, it does have an attractive aura around its website.
What did we love about the website?
Simple, crisp, and enlarged text with call-to-action buttons right up front.

The content is the same on desktop and mobile. This allows Google to optimize your website for mobile indexing better.

Use of engagement funnel: ReelPaper’s homepage shows excellent use of the content engagement funnel. First, they have addressed the problem. Then, they provided relevant information about how they could help solve your problem. And in the end, they strategically placed their CTAs.

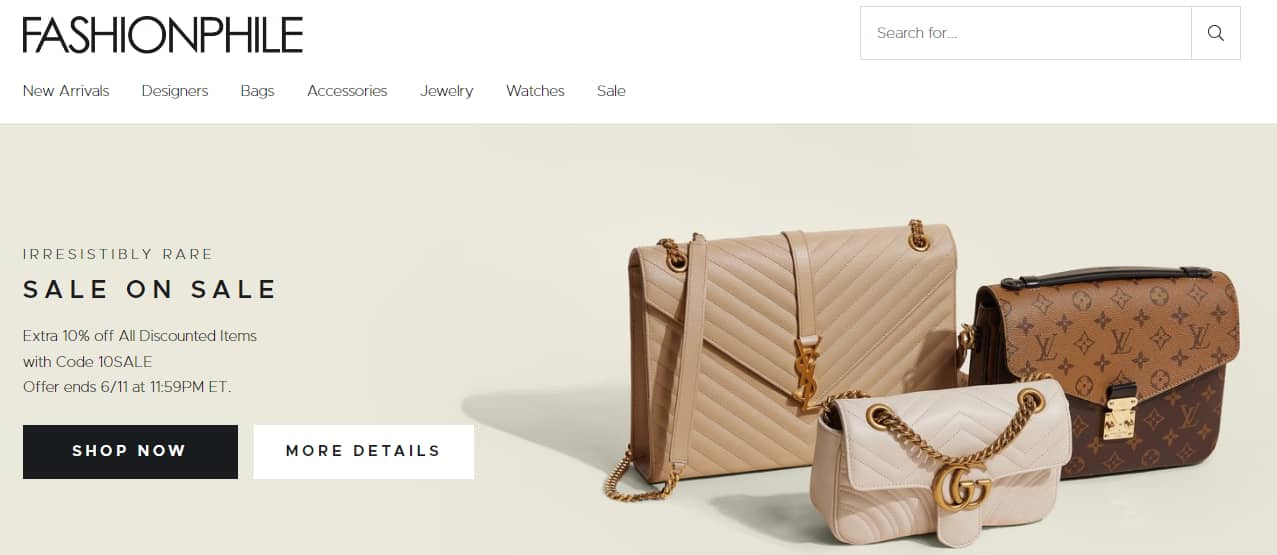
03. Use of High-Contrast Designs
Contrast design increases your content readability. For example, Fashionphile combines white and grayish background with black text. This provides an explicit text-focused view to the readers.

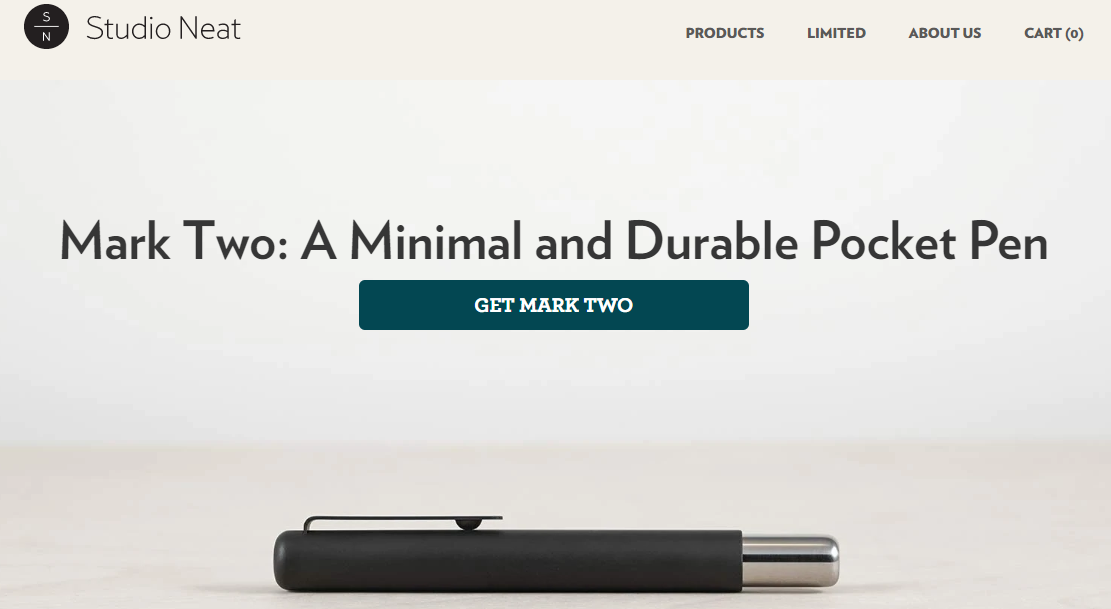
Here’s another contrast-driven website example, Studio Neat showcases a content-centric view of its website, with differentiating colors used for background, texts, and the CTA button highlighting every web content available in an amazing manner.

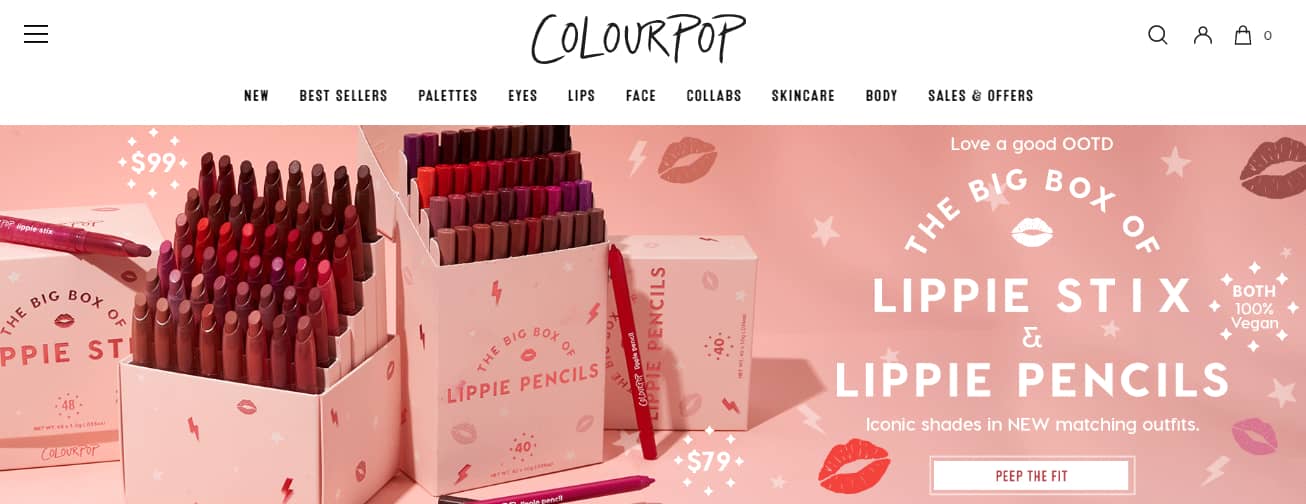
Standing out from the black-and-white contrast, ColourPop Cosmetics, a popular Shopify store, uses a mix of light pink and white to highlight its products and content on its homepage.

Tool Suggestion: Use the Adobe color contrast analyzer to find the best-suited (text focused) contrast colors for your website.
04. Interactive Content
One of the best ways to remain human and build engagement with your audience is to use your website content to interact with people.
As we discussed earlier, a user-friendly tone magnifies your content value.
On the same page, Interactive content allows your audience to respond to your content and become a part of it.
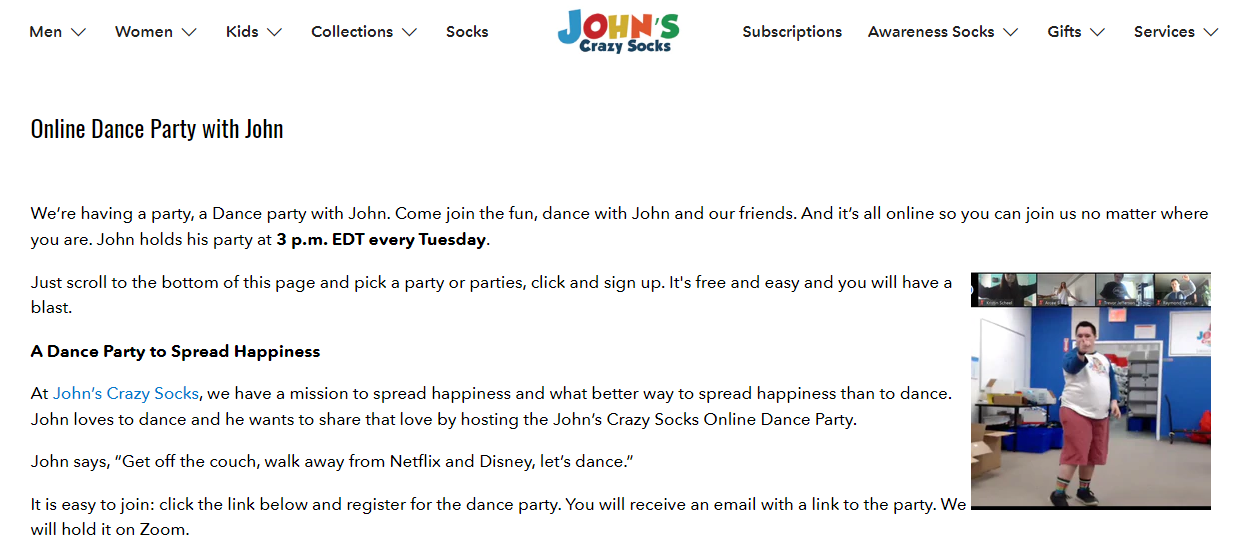
For example, Cute But Crazy Socks is throwing an online dance party for its audience. Sounds amazing, right?
 Moreover, the owner of the store, John Cronin, has uploaded his dance video to make it more interactive. Have a look at his dance moves.
Moreover, the owner of the store, John Cronin, has uploaded his dance video to make it more interactive. Have a look at his dance moves.
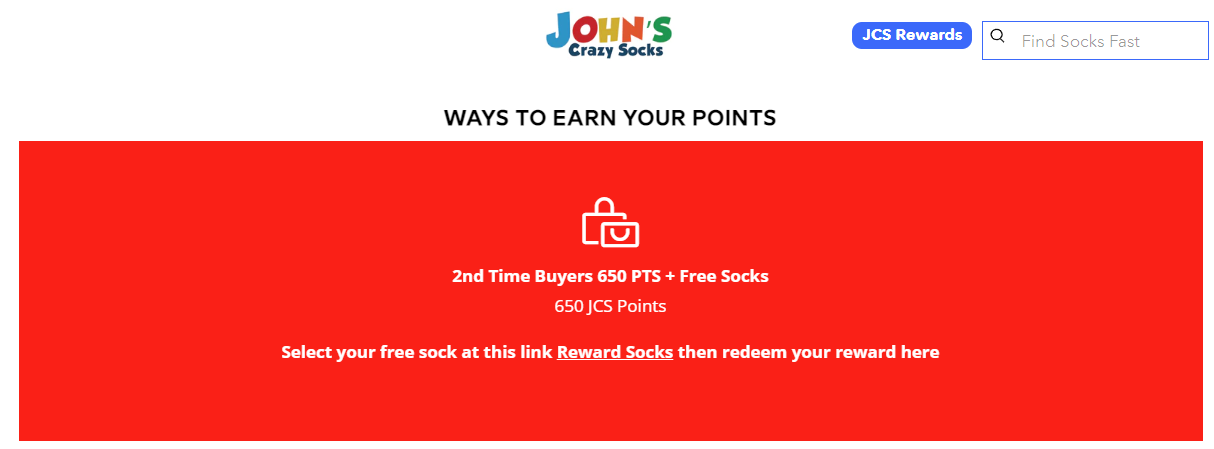
They also have a customer reward program with amusing rewards to build better customer relationships.

You can also craft interactive content by allowing visitors to comment on your blogs, like and review your products, and in-built forums.
VI. Wrapping Up
By now, it must be clear that a website content strategy is the backbone of your marketing strategy.
However, creating just a website won’t do you complete justice. It’s always better to build a site where your users reside, and that’s smartphones.
A mobile-friendly website with neatly woven web content is a magic duo you must not compromise with.
Remember we talked about the importance of good website content? By following the tips mentioned above, you’re on a path to creating successful website content.
As you know, persuasive written content is a powerful way to get clicks on your desired call-to-action. So here’s a list of a few powerful/persuasive words that excite or trigger an emotion in buyers’ minds.
| Trigger Emotion | When do you use it? | What Words to Use? |
| Scarcity | To create a sense of urgency | Hurry; Quick; Now; Soon |
| Safety | To create trust | Easy; Proven; Tested; Free |
| Curiosity | To create desire | Secret; Strange; Unseen; New |
With this, Ciao!
Hope this content finds you well and empowers you to craft selling content for your online store.