
A website imagery may make or break it. You may make your digital project significantly more interesting and fascinating to the target audience by using carefully chosen visuals. You can also send any creative message to web users. An image can persuade customers to buy something, trigger emotions, irritate them, and have a variety of other impacts. Your unique idea will come to life and tell the story for you with the ideal collection of photos.
The importance of graphics in web design is unmatched. Indeed, visuals are regarded as one of the most powerful parts of web design. Photos are frequently used to sell specific types of goods or services. Images in web marketing should not only look “beautiful,” but also have an explanatory value based on what the user is about to read.
Today, images can speak a thousand words and deliver a deeper message than ever before. Typography and other visual components are pushed to the sidelines.
The proper use of graphics on your website can instantly capture readers’ attention, explain to your audience what you stand for, and present the personality of your company. Furthermore, effectively implemented imagery SEO can increase your search engine ranking and really entice potential organic visitors to your website.
But, as with everything else on the website, there is a proper approach to implement graphics for success and effectiveness. To better reach your audience and boost traffic and clicks, use the following best practices and tips when placing graphics on your website.
I. How To Use Website Imagery Wisely
Integrating photos into web design is simpler than it appears. It is also possible to customize beautiful images to fit your website or take photos.
While many websites are just flooded with stock images, the most difficult and important part that we need to consider is how to use the power of visuals to the fullest. What are some of the rules that web designers should follow when enhancing their sites with stock imagery?
01. Optimize Images Effectively
Successful website imagery should be appropriately sized, of excellent quality, with optimal composition and exposure. The quality of the photos has a significant impact on the overall appearance of the website.
Images are a powerful force on the web.
Not only can well-chosen images improve the aesthetics of a site, but they also make it easier for your visitors to consume content. Of course, there are the SEO benefits of images, too.
An image should elicit specific emotions. This means that the image has a specific brand appeal and fits in with the brand’s style.
Visual material should also assist the user in making decisions, creating a desire to purchase a specific product.
An image speaks a thousand words and must also transmit the right message to the audience.
Optimize Your Images For Search Engine Optimization
When rebuilding or updating your site’s content, optimizing your photos for search is a key must-do that is sometimes overlooked or de-prioritized in the race to get new material live.
Don’t fall into that trap; optimized photos will appear prominently in Google image searches, bringing more visitors to your site. Companies who optimize their photos for search find an increase in traffic —in certain situations, between 20% and 60% of new visits come from Google image search.
Compress Images
Images have become usually heavy as camera quality and resolution have improved. However, you will almost never need such a large, high-quality image on your website. Because human eyes cannot perceive many subtle differences in an image, you can safely compress it to a lower quality level. You’ll get the best results for your images if you combine compression and resizing.
Use Meaningful, High-Quality Imagery
When website visitors arrive at your website, they should be able to tell what your company is about and how it might help them. Incorporate meaningful, bespoke imagery into the homepage and other landing pages that make the purpose of your website immediately apparent to draw visitors in to learn more.

This usually entails leveraging proprietary stock photography – your own stock photos or those of your customers using your product or service – to give a convincing, genuine representation of who you are. Stock imagery is frequently too generic to convey your unique value proposition. However, many businesses discover that their own photos is of insufficient quality for the size and prominence necessary on their homepage. In that situation, consider hiring a professional photographer to capture and showcase your merchandise.
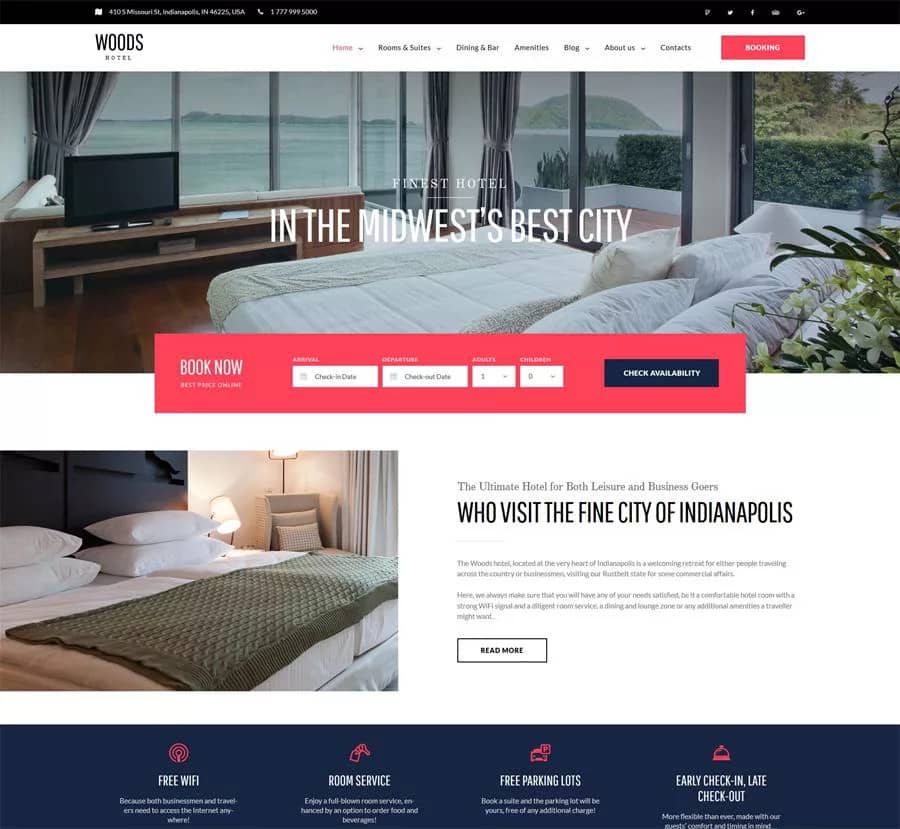
Use Full-width Images
This is one of the most popular trends, and it appears that it will continue to be trendy in a year or two. High-resolution images will improve the aesthetic appeal of a website, making it look beautiful on high-resolution monitors.
Full-width images are difficult to overlook. Having such a picture on your site’s pages attracts more attention than a blog post. A full-width graphic allows you to define a business immediately. With its support, you may easily visualize the specific products or services with which your company deals.

Source: Woods Hotel
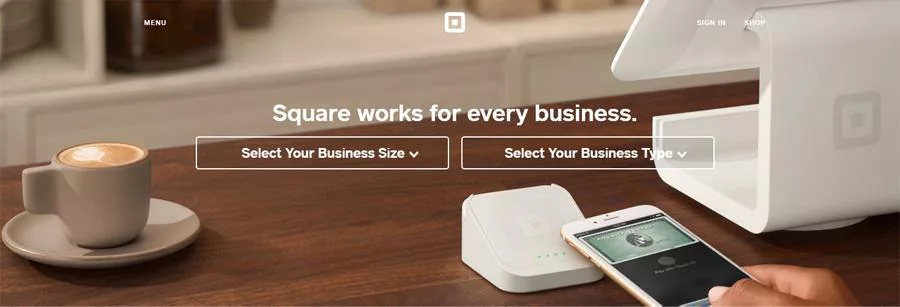
A successful image is one that not only captures the user’s attention but also quickly explains some essential details about a product. One excellent example can be seen on Square. The latter is a smartphone app that allows you to accept credit card payments using a tiny device attached to a mobile device. That’s exactly what a big hero image reveals on their website.

Read more: How to Optimize Product Images for Faster Loading Time 2022 (+ Tutorial)
02. Make Your CTAs Visually Stimulating and Clickable
Graphical buttons are an efficient technique to draw a user’s attention to the next step, or the action you want them to take on your website when browsing a page. Buttons that are bold, well-designed, and include action-oriented copy are more likely to convert your visitors.
For example, a recent button design test conducted by an e-commerce website observed a 35% boost in conversion after the site’s call-to-action button was changed with a stronger color that stood out more from the text. Furthermore, changing the button language from a generic label like “Submit” to actionable, particular verbiage like “Download Ebook” gives the visitor a visual clue about what they’ll receive after clicking through, which can assist drive your potential customers to continue.
03. Layout
Image Display
On desktop, multiple images can be displayed side by side but since mobile has smaller screen dimension/ resolution, images will need to be displayed in slideshow or above/below each other.

Source: Shutterfly
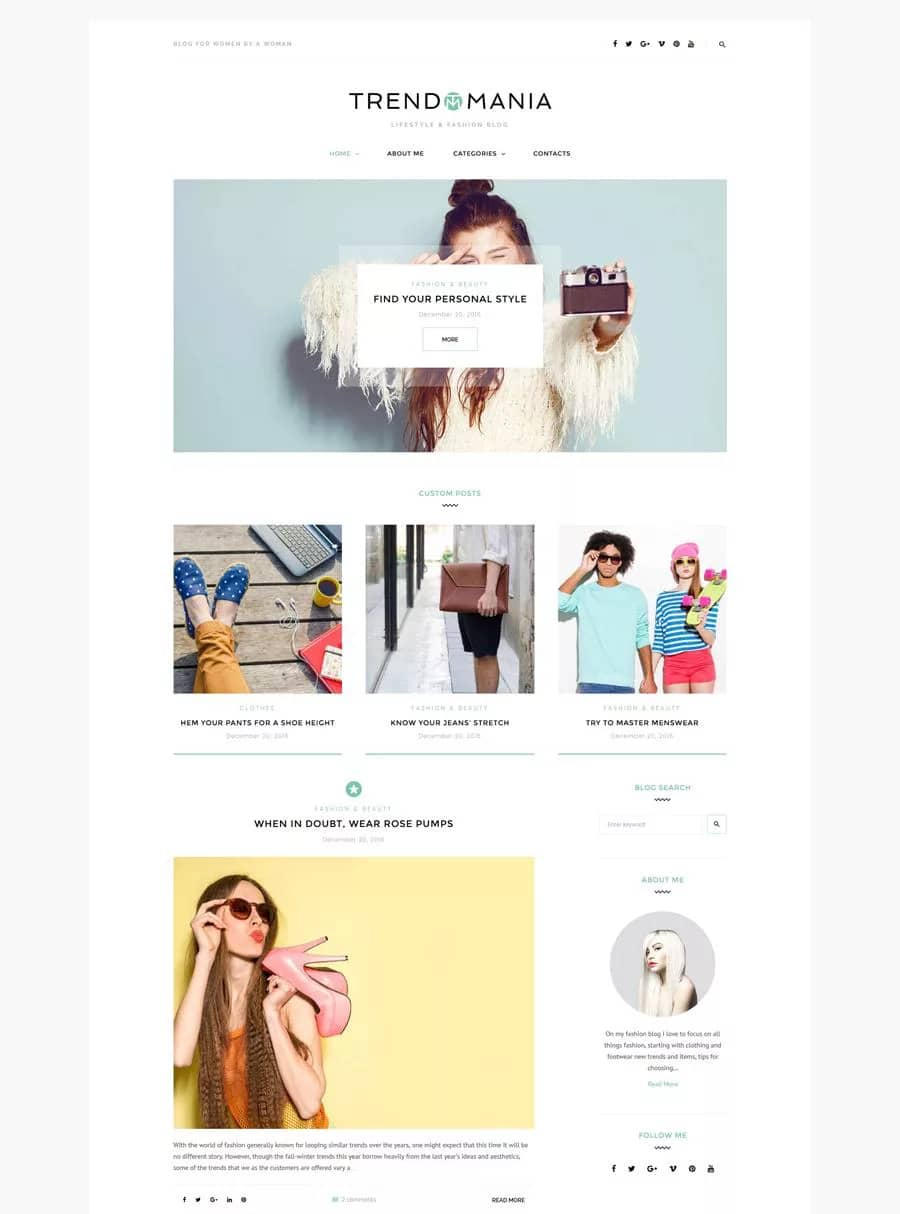
Images and Related Texts Should Stand Close to Each Other

Source: Trendomania
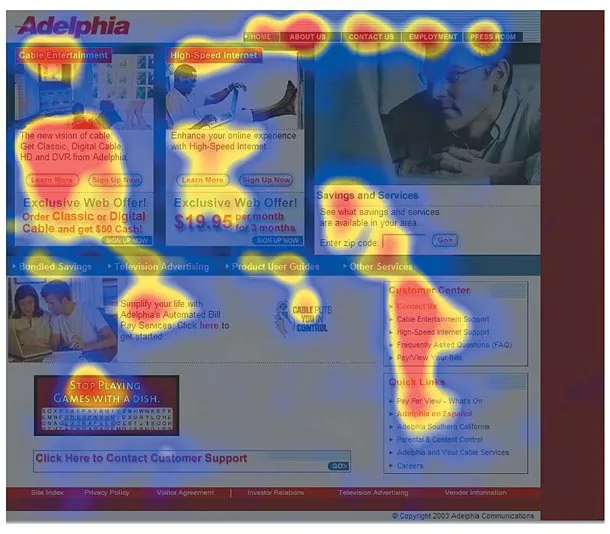
According to the eye-tracking study, relevance is also crucial. Although the quality and size of images integrated in web designs are significant, it is more necessary to publish a site with relevant visual material rather than fillers, which will merely take up space on your website pages. Consider the image below.
The parts colored red attract the majority of the user’s attention, whereas blue portions are simply ignored. To fill the site area with visual elements, the site makes use of stock photography. However, such an approach is completely ineffective, making graphics easily dismissible.

Use Website Imagery to Guide Users Towards the Content
This is especially important for eCommerce websites. A common error that online selling businesses make is focusing on the model rather than the goods. This is unlikely to result in a surge in sales.

04. Enabling Lazy Loading
Even if you have to show 100 product images on one page, you do not have to load all 100 images at once. Because the user can only see 20 photos at a time on his screen. As a result, the remaining 80 photos can be loaded at a later time. Perhaps once the user scrolls down the page and these images begin to appear on the user’s screen, you can load the following batch of images.
This can be implemented by writing some Javascript or using a plugin JS library like LazyLoad.
05. Incorporate Graphic Icons for Better Usability
For many years, icons have been used in software to visually cue users to accomplish a task. However, they also give an excellent approach to provide your website visitors with options when there are numerous. After all, web usability studies have shown that when visitors are presented with too much content, especially when making drill-down selections, their bounce rate increases.

06. Enhance Scanning with Smart Website Imagery in Body Text
It’s no surprise that web visitors only read 20% of the content on a webpage, and the eye tends to lean toward visuals more than words. Why not include additional graphical elements in your body text to enhance in scanning and comprehension of content?
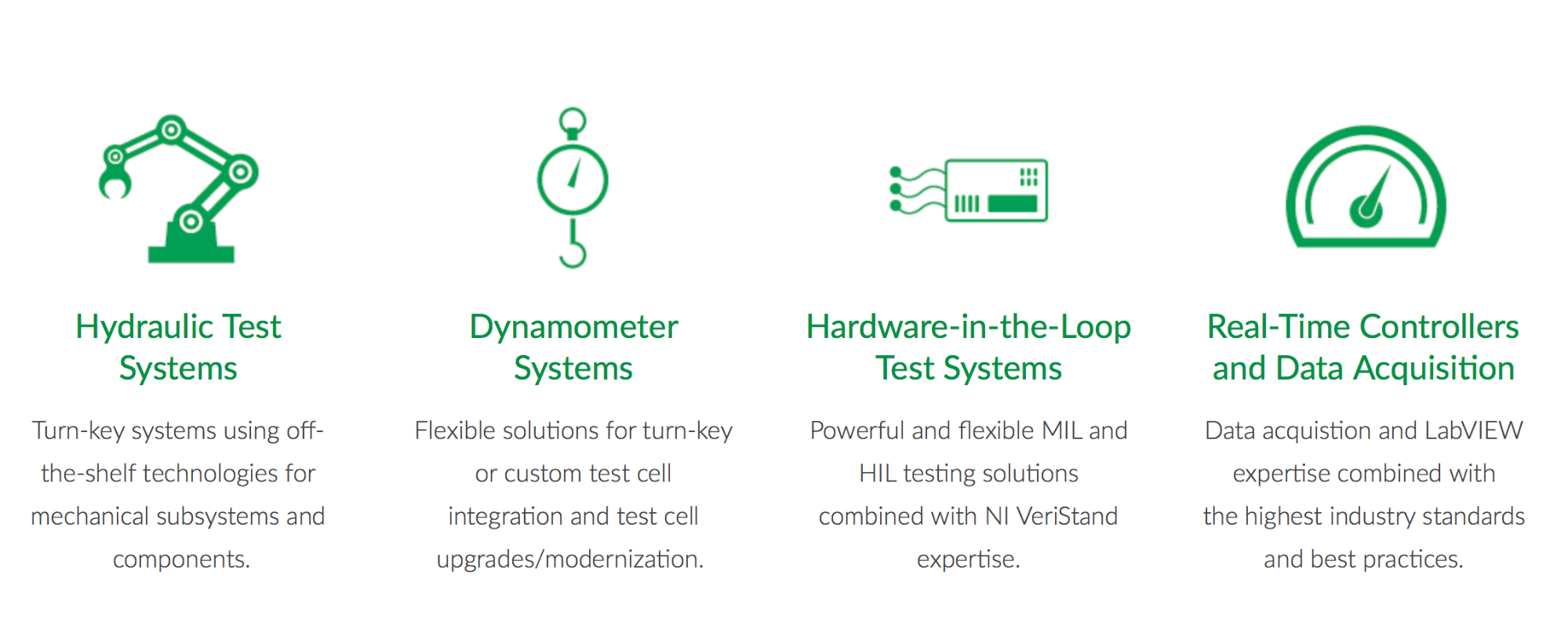
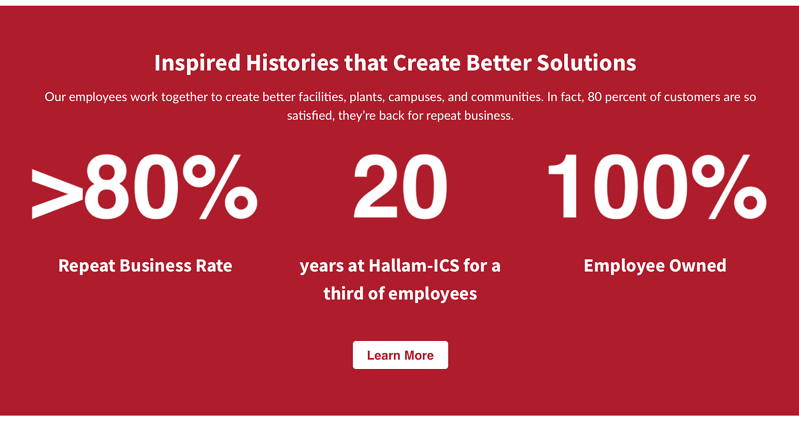
Hallam ICS, does this by using statistics and graphical bullets on their About Us page to break up material and entice visitors in. The example below shows how graphical bullets can be used as an infographic as well as a novel way to convey body text in graphical form on a webpage.

07. Video Optimization
Mobile users watch more videos than desktop users. And videos are currently the most popular and widely-used form of interpersonal communication. Mobile devices are the favored and most frequently-used tool to consume this type of content mediation. Therefore, mobile optimization is important.
Read more: 09 Video Optimization Tips For Faster Loading Time
Checklist for Visual Content
Check your images
- Provide high quality images. Don’t use images that are too small or have a low resolution on the mobile site.
- Use a supported format for images. Don’t use unsupported formats or tags. For example, Google supports SVG format images, but our systems can’t index a .jpg image in the <image> tag inside an inline SVG.
- Don’t use URLs that change every time the page loads for images. Google won’t be able to process and index your resources properly if you use constantly-changing URLs for them.
- Make sure that the mobile site has the same alt text for images as the desktop site. Use descriptive alt text for images on your mobile site as you do on your desktop site.
- Make sure that the mobile page content quality is as good as the desktop page. Use the same descriptive titles, captions, filenames, and text relevant to the images on the mobile site as you do for the desktop site.
Check your videos
- Don’t use URLs that change every time the page loads for your videos. Google won’t be able to process and index your resources properly if you use constantly changing URLs for them.
- Use a supported format for your videos and put videos in supported tags. Videos are identified in the page by the presence of an HTML tag, for example: <video>, <embed>, or <object>.
- Use the same video structured data on both your mobile site and desktop site. For more information, check your structured data.
- Place the video in an easy to find position on the page when viewed on a mobile device. For example, it might harm the video’s ranking if users need to scroll down too much to find the video on a mobile page.
Read more: Engage Website Visitors: 13 Proven Strategies to Boost the Rate
II. Examples Of Websites With Good Visual And Bespoke Imagery
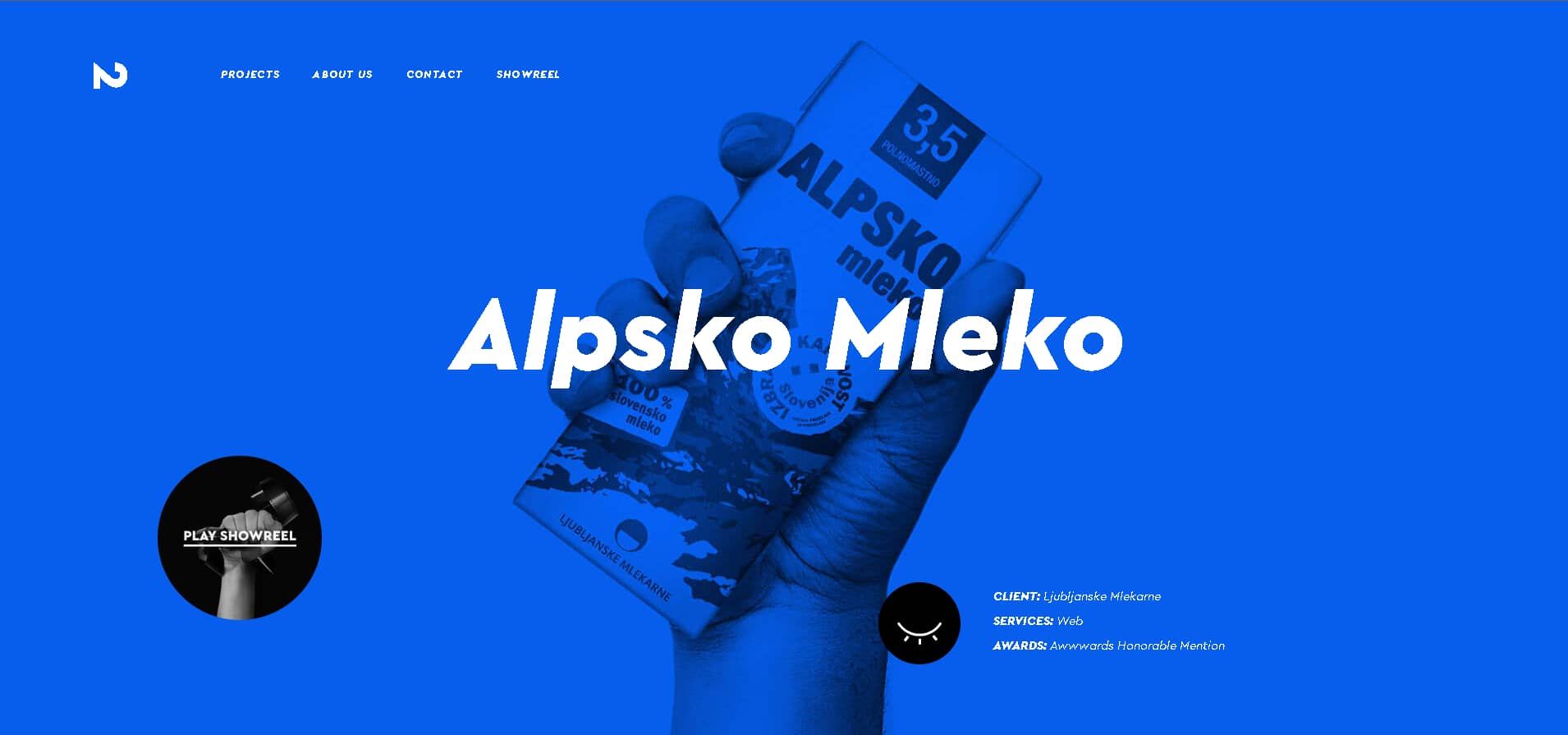
1. North 2

North 2 is a small studio that describes itself as “packed with creative energy”. Founded in 2010, Its clientele include Hassan Abul, a building and architectural firm, Atlantic Grupa, a food production company, and Bicikli Fumi, a cycling firm.
The standard strategy for showcasing client work on an agency website is to use screengrabs or photography from the project itself. But North 2 has opted to take a different approach.
Each case study in the carousel on the new site is represented by a bespoke piece of website photography of a hand holding up a relevant object. It’s a novel concept that would likely appeal to any client searching for someone to approach their day-to-day work with thinking and imagination.
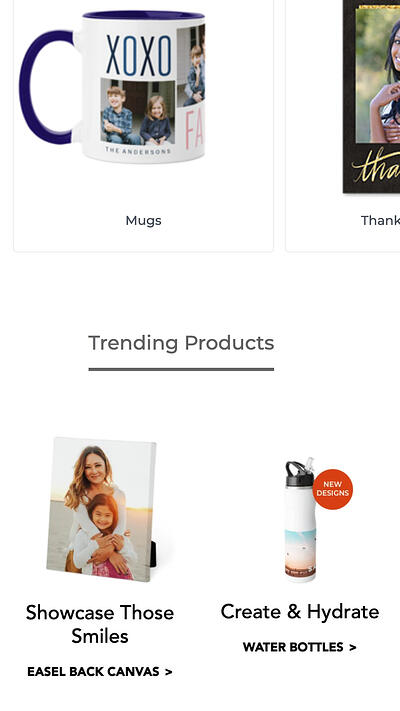
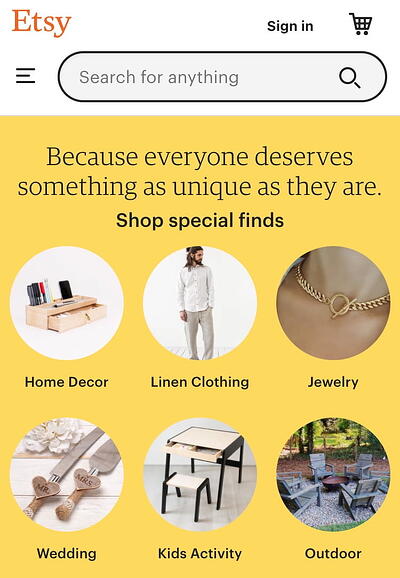
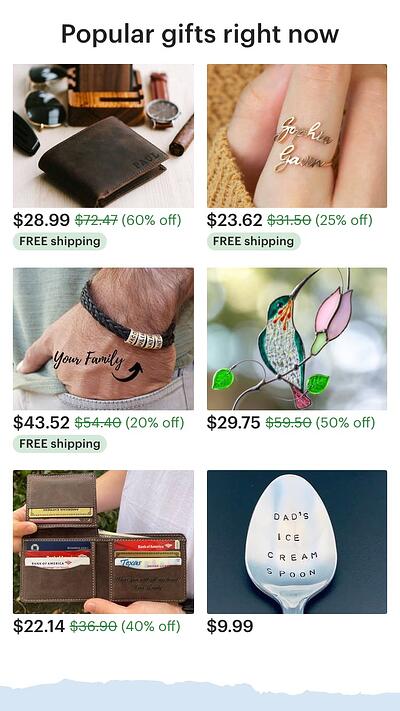
2. Etsy
This mobile site places its most crucial functions on the homepage like site search, item categories, and trending products while minimizing clutter.
Etsy is an ecommerce website where people may purchase and sell antique or handmade goods. The majority of consumers who visit Etsy’s website do one of two things: they’re looking for a specific item or they’re exploring items in categories that interest them.
From the start, the mobile website caters to both types of visitors. When you first visit their mobile website, you are given the option of searching for specific items, stores, or categories.

Below are thumbnail photos of trending items highlighting some of the most popular items available on Etsy. These popular things are displayed in a collage format for mobile users, and the images are large enough to tap with a finger.

3. Express
Express uses photos brilliantly to provide a more realistic product viewing experience – customers simply swipe to explore things from various perspectives before committing to a purchase.
It is an apparel shop for young men and women. Because their audience frequently visits their website to browse apparel, it’s important that their website offer large, clear photographs of their clothing – especially on mobile devices, where visitors must tap items on the screen with their fingers to click through for purchase information.
The brand goes above and beyond what most online retailers do with their mobile experiences. When you move your finger from left to right across a picture of clothing, the image changes so you can see the item from a different angle. In other words, customers do not have to navigate to another website to see several pictures of the same item of apparel.
Check the top right image in the following two images to notice how it changes when you swipe to one side:


Read more: Ecommerce Website Design: Everything A Store Owner Needs To Know in 2022
Conclusion
Making effective use of images in web design is essential if you want to achieve online success. This becomes much more significant when it comes to increasing conversion rates. Images have the power to either fascinate or bore your visitors. To avoid the latter, take the right images, intelligently incorporate them into your ideas, and you will be amazed at the wonders they will perform for you.