The final step is checking the live page to make sure everything is solid.
01. Check content
- Make sure section / row / column structure is good. Read more.
- Use chrome extension HeadingMap to make sure the heading structure is good. Read more.
- Use the Chrome extension Alt Attribute Viewer to make sure there are no images without ALT text. Read more.
02. Check visual design
- If you have the graphic design for the page, make sure the page built in PageFly Is 99% identical to it.
-
- Use chrome extension Smart Page Ruler to measure distance on live page and PerfectPixel to help to spot the difference.
- Check appearance on real mobile devices, not resized browser or mobile mode in editor.
- Pay attention to some of the common mistakes:
03. Check performance
Check page by Google Page Speed and make sure to have around 90 scores on both mobile and desktop.
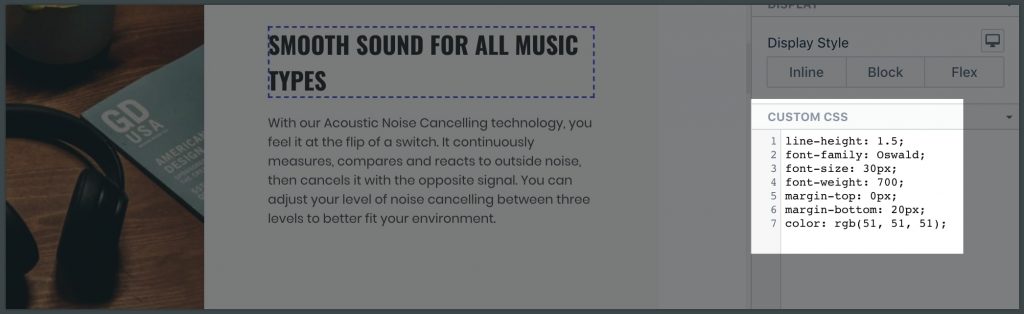
04. Check CSS code

Go carefully through each element and their containers to check Custom CSS and spot for CSS code problems.
The amount of code must be as little as possible.
05. What’s Next
Check out our other video tutorials to help you build a high-converting Shopify Store