Planning is the most important part of any construction process. If you want to create a masterpiece, a perfect page just imagine it’s like building your own house, you need to choose the right concept, prepare all the necessary and good quality materials.
Before we get down to the technicalities, check out an overview of how you can build a landing page with PageFly right here:

01. Prepare Content
In the online world, content is the magnet of your page and arguably the most important tool in helping achieve your firm’s marketing goals. In order to raise search engines ranking and converting visitors to customers for your page, it’s crucial to have a solid content strategy in place. These are three important parts of the content creation process that you should keep in mind:
- Understand customer needs: Craft content to address customer needs directly but still intended to bring value and influence people to take action.
- SEO optimized: Focus on the keywords in your content, it is the door that customers will open to get on your page.
- CRO/ LPO optimized: Focus on the Headlines as David Ogilvy, one of the greatest marketers, has said, “On average, five times as many people read the headline as read the body copy. When you have written your headline, you’ve spent eighty cents out of your dollar”. The next stage is the body text which is your chance to ‘close’ the deal with prospects by making a connection, understanding customers’ pain points and influencing them to take action emotionally.
02. Prepare Images
Because of the power of visual, images can deliver product information faster and better, so if you take part in the e-commerce market, let’s take time to prepare your images. What you need to pay attention to is the right size of images that make the perfect look and don’t slow down page load speed significantly. The following are some methods that recommended by PageFly developers:
2.1. Choosing the right image size
Image dimension
- Pick the image size that is closest to the actual presentation on the website.
- For example, the image should be done up to 1600px if it is used for the background of the total section or 600px for a product image or a small column.
- Images should NOT be scaled up, only scaled down to preserve the highest possible quality.
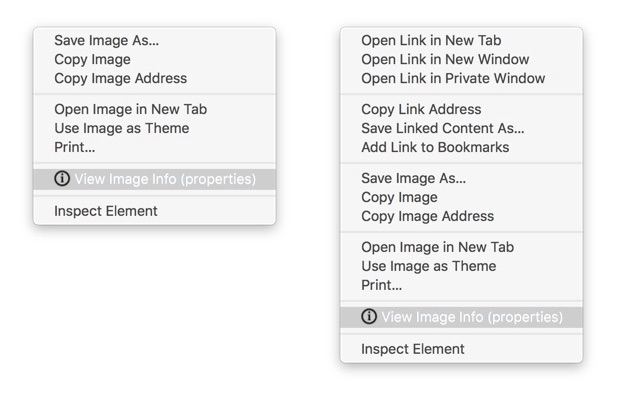
In order to view image info, you can use Google Chrome addon since It allows you to get information about the original image size.

2.2. Choosing the right Image format
There are 3 primary image formats that you can consider to use:
JPEG, JPG
Use this format when images are having a lot of colors and less text, like photography. The file size will be much smaller than PNG. For example:


Note:
But keep in mind that this format doesn’t support transparent background, while PNG does.
PNG-8
When images are having lots of text and less color, you can use PNG-8 which is approximately 10-30% smaller than other bitmap formats like JPG. For example:


Also, this format provides a much sharper text presentation.
Note:
The other versions of PNG which are PNG-24 and PNG-32 are not recommended here since they will obtain a larger file size due to the amount of information that will be retained vs PNG-8 – the 8-bit version of PNG.
GIF
GIF files are commonly used on the internet, along with several other file formats. GIF is an acronym for Graphics Interchange Format which uses a lossless data compression technique that reduces the file size without quality loss. While animated GIFs are immensely popular, they can be large files that take a long time to load. A GIF that is only a few seconds long, for example, can be many megabytes in size.
You should use a GIF when:
- You want to create web animation. GIF images hold all of the animation frames and timing information in one single file. Image editors like Photoshop make it easy to create a short animation and export it as a GIF.
- You need transparency. GIF images have an “alpha channel” that can be transparent, so you can place your image on any colored background.
- You need a small file. The compression techniques in the GIF format allow image files to shrink tremendously. For very simple icons and web graphics, GIF is the best image file format.
For more information, you can take a look at this article.
2.3. Image optimization
Since Image optimization helps in improving page load speed, boosts websites’ SEO ranking, and improves user experience, you should consider using one of the following images compression tools depending on OS you are using:
- For Mac: ImageOptim
- For Window: PNG Gauntlet
- Online Tools: TinyPNG, TinyJPG, EZGIF
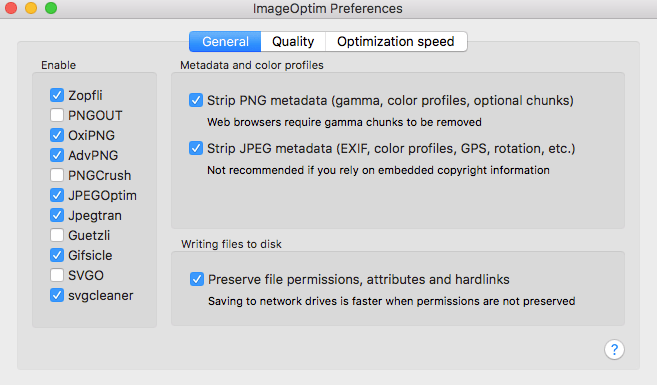
ImageOptim
Bellow is the optimal setting recommended by the PageFly team.
General

Enable compression options as shown above.
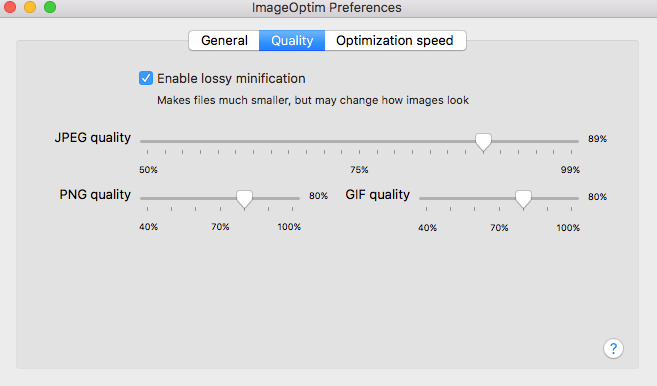
Quality

Configure settings as following:
- JPEG: 88%
- PNG: 80%
- GIF: 80%
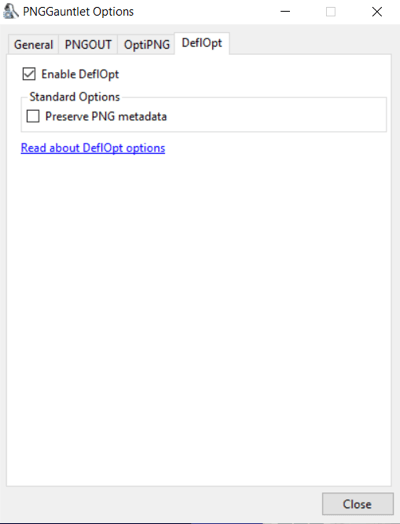
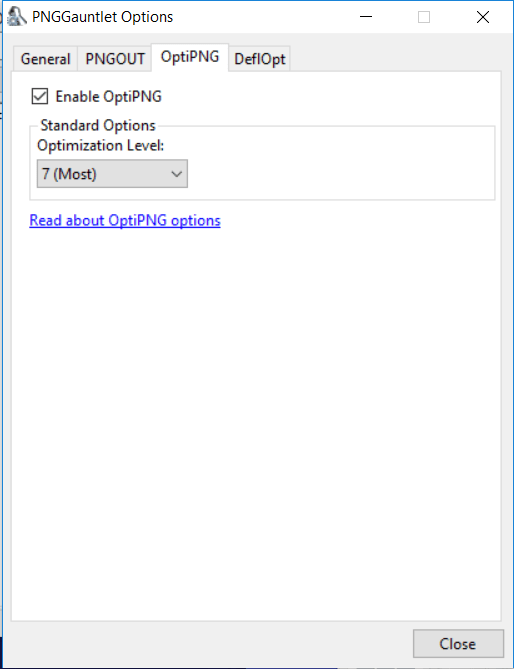
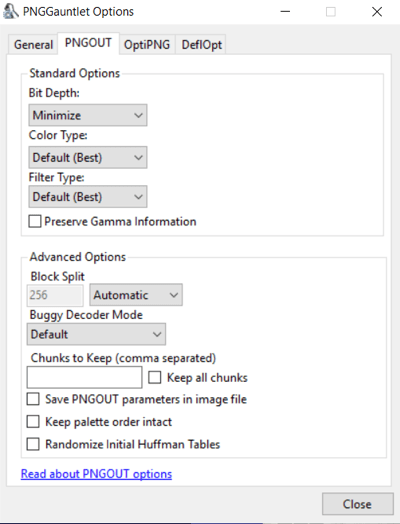
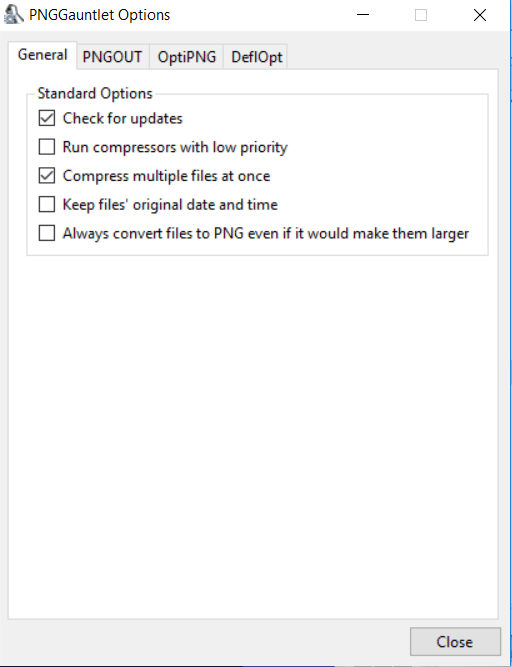
PNG Gauntlet
Bellow is the optimal setting recommended by the PageFly team.




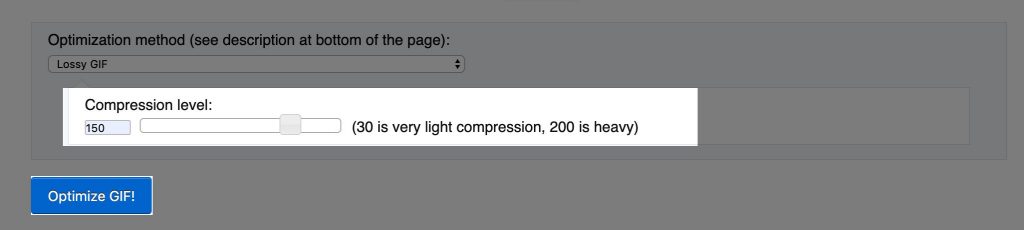
Ezgif.com
GIF optimizer
You can use an online tool if you want.
Set the Compression Level to 150.

Corrupt GIF Repair
If the GIF image is broken/corrupt, you can follow these steps below:
- Visit https://ezgif.com/repair
Choose the option “Rest color tables”.

Choosing the right image name

Since images manager will manage images from all of your pages. You should have proper image naming to make it easier to track images. Pick a name that matches the image content best and set it in the following format:
- {page_name} {numeration}
For example: Bose 5.
03. Prepare Custom Fonts if needed
Custom fonts can take your branding to another level – they broadcast your brand personality instantly! Add a custom font is easy with PageFly. Take a look through this article from PageFly help center to understand more about the process, or check out the video right below!
Tips:
Normally there should be no more than 02 fonts. Read more.