Now when you start to take action to build your perfect page with PageFly, spent a few minutes to look through these tips since they will help smooth your process.3.2
01. General
1.1. Use the Heading & Paragraph element properly

- You should use the Heading element only when the content is really heading.
- For regular content, the Paragraph element is our recommendation.
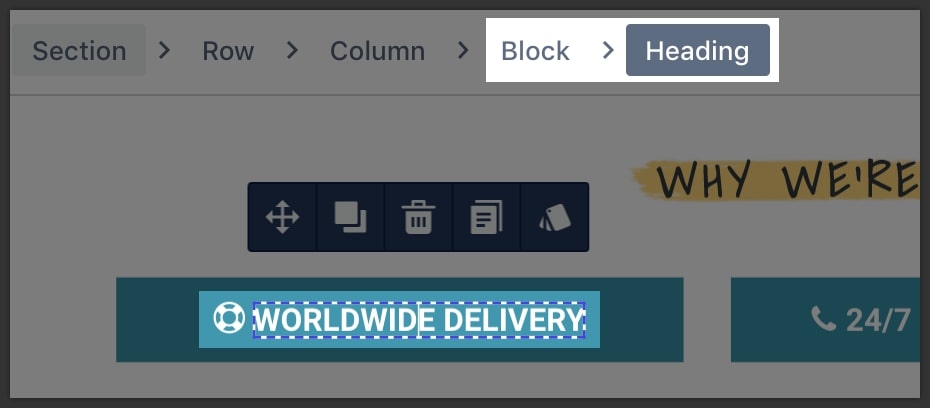
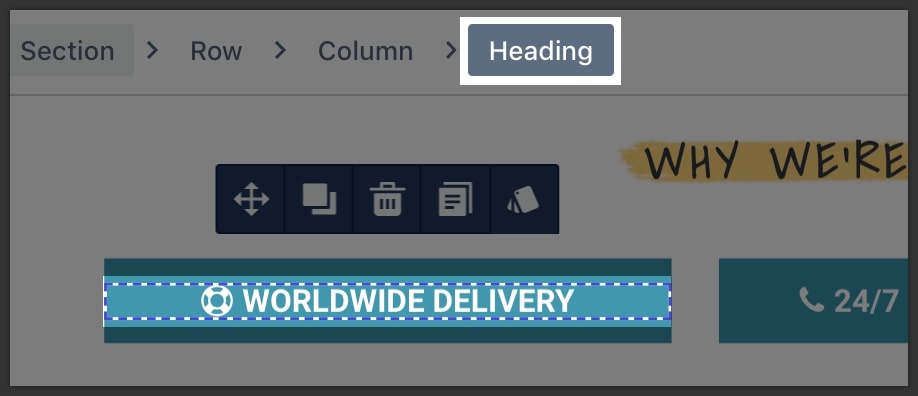
1.2. Use element variation whenever possible
In PageFly, every element has multiple variations ready to use. Whenever possible, use that variation instead of constructing it from scratch.
Check the following example with heading and icon:


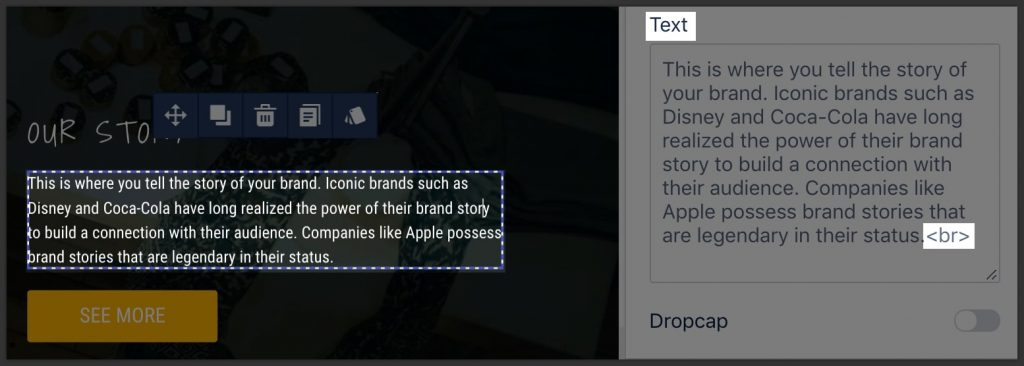
1.3. Keep the content code clean

Avoid having redundant HTML tags as shown in the screenshot above.
Learn more about how to customize your paragraph in this video tutorial:
Choose the proper heading HTML tag to have a logical heading structure, which is good for SEO.
03. Image
3.1. Set “Image Size” to “Full Width” when need to fill the whole container

If an image needs to be filled to the whole container as per design, then set the “Image Size” parameter to “Full Width”.
Set parameters for “All” devices so that the mobile layout will inherit as well.
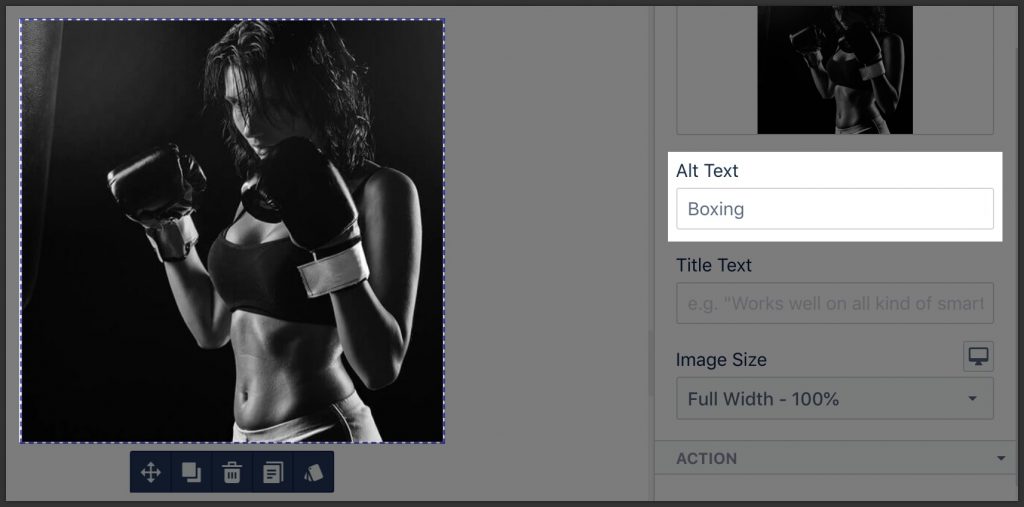
3.2. Make sure the image has ALT text setup

An alt tag, also known as “alt attribute” and “alt description,” is an HTML attribute applied to image tags to provide a text alternative for search engines. You should make sure that all images have an alt tag fill with the right description since it can positively impact an e-commerce store’s search engine rankings.
Read more about ALT and title text here.
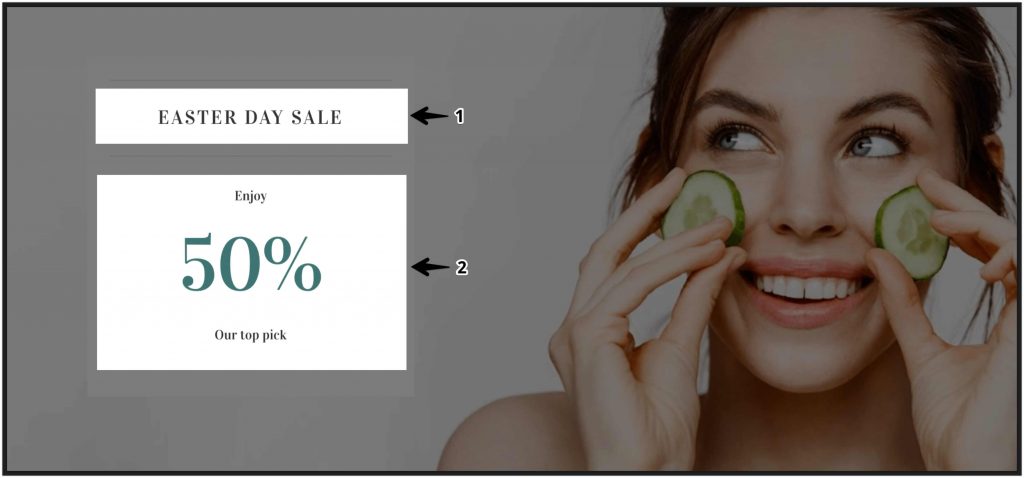
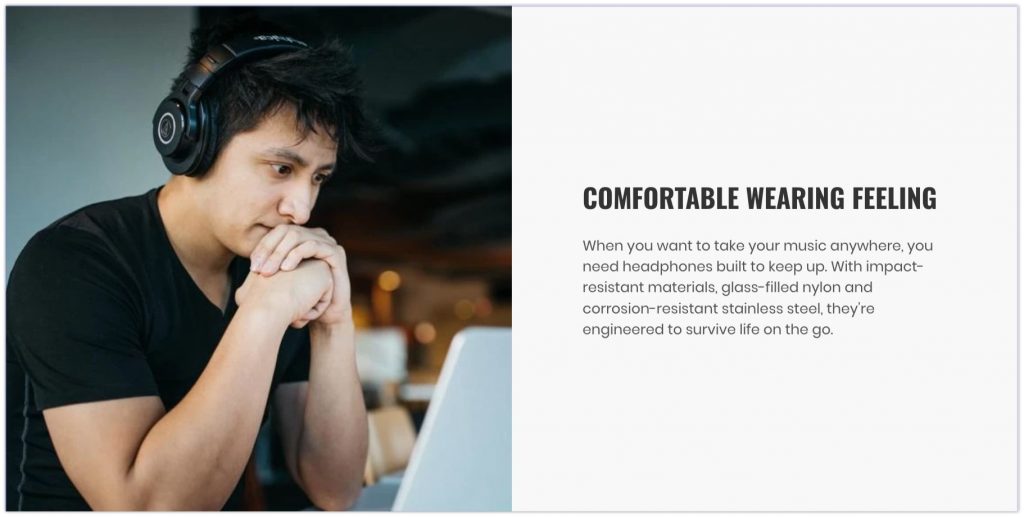
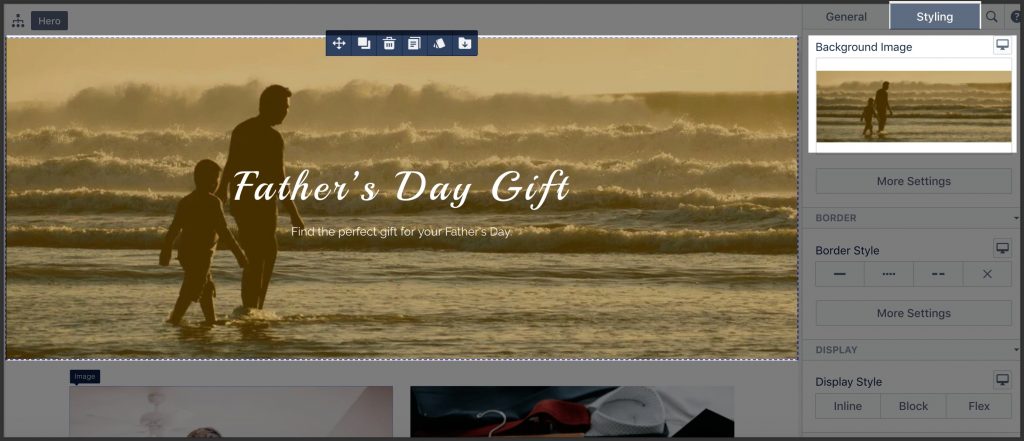
3.3. Choose to show image wisely
- If the image delivers actual content, use Image element

- If the image serves as a background with some text on top, set it as a background for the container.

Learn more about how to add Image and Text section with PageFly here:
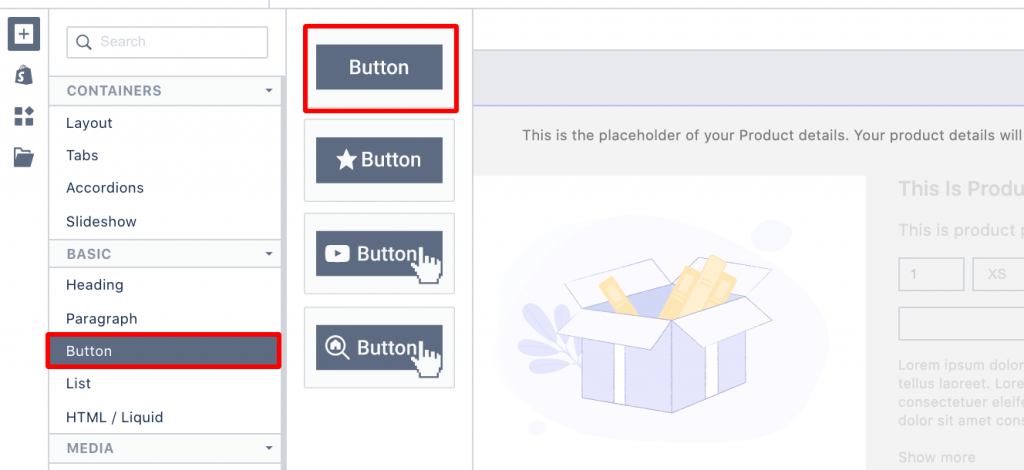
4.1. Use Button element for a Call-to-action (CTA)

- For CTA, use the Button element, not Paragraph.
- When CTA is just a link, use the Button element without border, but preserve the padding to keep clicking area big enough.
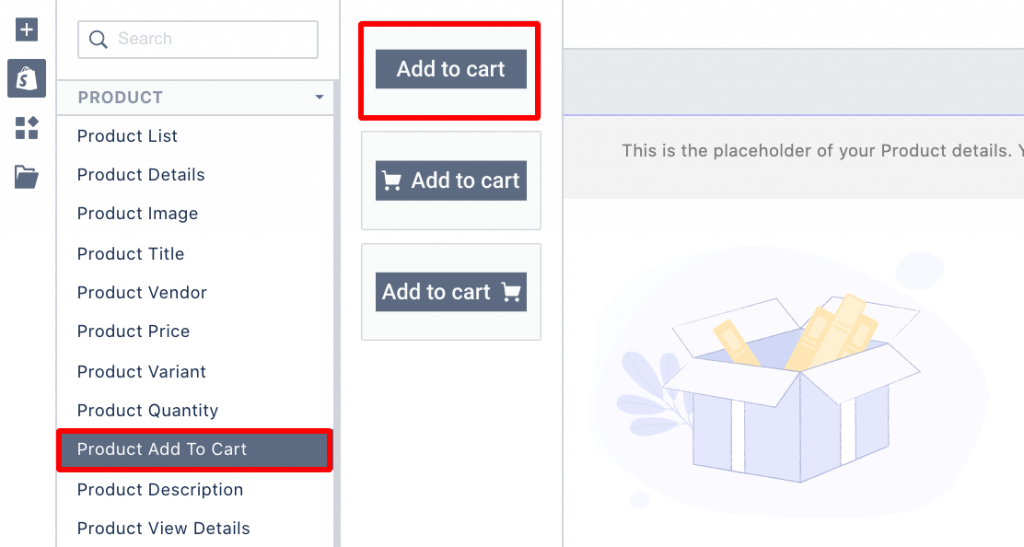
4.2. Use Add to Cart element for purchasing CTA

All buttons designed to make a purchase should be implemented as an “Add to Cart” element, not “Button”.
Still in the blur about PageFly’s button element? Check out our video tutorial right here!